Visual Studioのコメントアウトとは?設定の仕方も紹介

- プログラマー
- Visual Studioで開発する際、なるべくマウス操作をしなくていいようにしたいのですが……
- プロジェクト
マネージャー - それならショートカットキーを使いましょう。もし必要なコマンドがショートカットキーに割り当てられていなくても、カスタマイズで任意に設定することが可能です。
Visual Studioのコメントアウトとは?

Visual Studioの作業効率を上げたいと思うことはないでしょうか。
作業効率をあげるためにはマウスの操作頻度を減らすことが重要です。
Visual Studioでは多くのキーボードショートカットが準備されています。
バグの修正や仕様変更でよく使用するコメントアウトもショートカットを使用することができます。またショートカットはカスタマイズすることも可能です。
ここでは効率的に作業を進めるためにVisual Studioにおけるコメントアウトの設定の仕方を紹介します。
Visual Studioにおけるコメントアウトの設定の仕方4選

Visual Studioにおけるコメントアウトの設定の仕方は主に4つあります。
・ショートカットキーで設定する場合
・メニューアイコンからする場合
・複数行を一括コメントアウトする場合
・コメントアウトを外す場合
ぜひ参考にしてみてください。
1:ショートカットキーでする場合
コメントアウトしたい箇所を選択した状態にして、[Ctrl]+[k]→[c]を押します。※[Ctrl]キーを押しながら[k]キー→[c]キーを順番に押します。
Visual Studioのバージョンによって、ショートカットキーが異なるので注意してください。またWindowsやmacなどのOSによっても異なるので注意してください。
Visual Studioではショートカットキーを自由にカスタマイズすることもできます。
2:メニューアイコンからする場合
コメントアウトしたい箇所を選択した状態にして、ツールバーにある 「選択された行をコメント アウトします」をクリックします。
Visual Studioではメニューバーを自由にカスタマイズすることもできます。
3:複数行を一括コメントアウトする場合
ショートカットキーでコメントアウトする場合と同じです。コメントアウトしたい箇所を複数行まとめて選択した状態にして、[Ctrl]+[k]→[c]を押します。※[Ctrl]キーを押しながら[k]キー→[c]キーを順番に押します。
Visual Studioのバージョンによって、ショートカットキーが異なるので注意してください。またWindowsやmacなどのOSによっても異なるので注意してください。
4:コメントアウトを外す場合
ショートカットキーを使ってコメントアウトを解除する場合、解除したい箇所を選択した状態にして、[Ctrl]+[k]→[u]を押します。※[Ctrl]キーを押しながら[k]キー→[u]キーを順番に押します。
メニューアイコンからコメントアウトを解除する場合、解除したい箇所を選択した状態で下記アイコンをクリックします。
Visual Studioでよく使うショートカットキー
Visual Studioにはコメントアウト以外にも様々なショートカットキーが用意されています。
一般的によく使うとされている基本操作のショートカットキーを紹介します。
◆テキストに関する操作
| 操作 | ショートカットキー |
|---|---|
| テキストのスクロール | Ctrl + ↑, Ctrl + ↓ |
| 現在行のテキスト1行を上下に移動 | Alt + ↑, Alt + ↓ |
| 現在行のテキストを1行下にコピー | Ctrl + C ⇒ Ctrl + V |
| 現在行のテキスト削除 | Ctrl + Shift + L |
| コメントアウト | Ctrl + K ⇒ Ctrl + C |
| コメントアウト解除 | Ctrl + K ⇒ Ctrl + U |
| カーソル下の行に空白行を挿入 | Ctrl + Shift + Enter |
| カーソル位置の1文字を大文字変換 | Ctrl + Shift + U |
| カーソル位置の1文字を小文字変換 | Ctrl + U |
| ドキュメントの最初の行に移動 | Ctrl + Home |
| ドキュメントの最後の行に移動 | Ctrl + End |
| 指定行に移動 | Ctrl + G |
| 全領域の折りたたみ状態の切り替え | Ctrl + M ⇒ Ctrl + L |
| 指定領域の折りたたみ状態の切り替え | Ctrl + M ⇒ Ctrl + M |
| ブックマークの付与、削除 | Ctrl + K ⇒ Ctrl + K |
| ブックマークに移動 | Ctrl + K ⇒ Ctrl + P |
◆ウィンドウに関する操作
| 操作 | ショートカットキー |
|---|---|
| ウィンドウの最大/最小化 | Win + ↑, Win + ↓ |
| フローティングウィンドウの移動、ドッキング | Win + ←, Win + → |
| 右側のタブに移動 | Ctrl + Alt + PageDown |
| 左側のタブに移動 | Ctrl + Alt + PageUp |
| ソリューションエクスプローラーを開く | Ctrl + Alt + L |
| アクティブドキュメントを閉じる | Ctrl + F4 |
| 開いているファイルリストを表示 | Ctrl + Alt + ↓ |
◆デバッグに関する操作
| 操作 | ショートカットキー |
|---|---|
| デバッグ実行 | F5 |
| デバッグ停止 | Shift + F5 |
| デバッグ再起動 | Ctrl + Shift + F5 |
| ステップオーバー | F10 |
| ステップイン | F11 |
| ステップアウト | Shift + F11 |
| カーソル行の前まで実行 | Ctrl + F10 |
| ブレークポイントの設定と切り替え | F9 |
| ブレークポイントの無効化 | Ctrl + F9 |
◆検索に関する操作
| 操作 | ショートカットキー |
|---|---|
| クイック検索 | Ctrl + F |
| フォルダーを指定して検索 | Ctrl + Shift + F |
| 検索の消去 | Esc |
Visual Studioにおけるショートカットキーのカスタマイズの仕方
ショートカットキーが割り当てられていない操作は、任意でカスタマイズの設定ができます。実際にカスタマイズの方法をチェックしてきましょう。
まず、上部メニュー内の「ツール」を開き、「カスタマイズ」をクリックします。

次に、表示されたカスタマイズ画面内の下にある「キーボード」をクリックしてください。

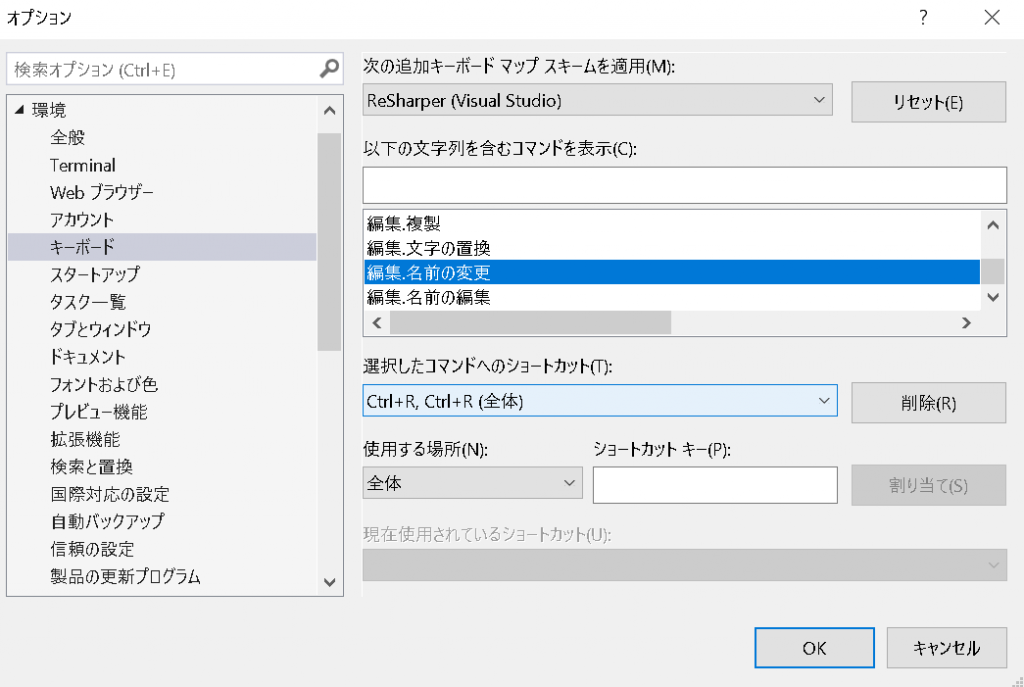
すると、オプション内の「環境」内に「キーボード」の項目が表示されます。ここでショートカットキーのカスタマイズが可能です。
下の「編集、名前の変更」は、「選択したコマンドへのショートカット」内にコマンドが表示されているため、すでにショートカットキーが割り当てられているのが分かります。

すでにショートカットキーが設定されているコマンドのキーを変更するには、「ショートカットキー」に新たなコマンドを入力して「OK」をクリックしてください。

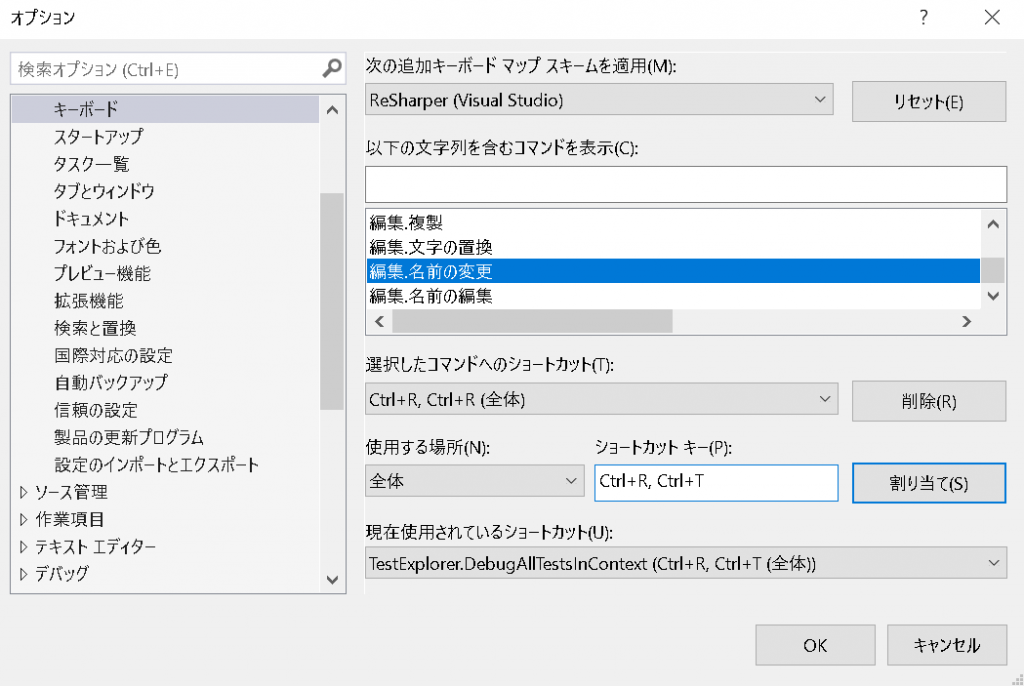
下の「編集、名前の編集」には、デフォルトでショートカットキーが設定されていません。
ショートカットキーの設定は、先ほどと同様に「ショートカットキー」にコマンドを入力します。

以上がショートカットキーのカスタマイズ方法です。
- プログラマー
- Visual Studioの操作はショートカットキーを使うと一気に楽になるんですね。
- プロジェクト
マネージャー - 慣れるまで少々違和感があるかもしれませんが、ショートカットキーを使いこなすようになれば、開発効率も上がって、良いこと尽くしです。
Visual Studioで使うコメントアウトのショートカットキーとカスタマイズ機能を駆使しよう
Windowsの操作と同様に、Visual Studioのショートカットキーも便利なコマンドです。マウス操作の頻度が少なくなれば、その分だけ余計な動作がなくなります。開発効率も上がるので、ぜひショートカットキーを積極的に使っていきましょう。
FEnet.NETナビ・.NETコラムは株式会社オープンアップシステムが運営しています。

株式会社オープンアップシステムはこんな会社です
秋葉原オフィスには株式会社オープンアップシステムをはじめグループのIT企業が集結!
数多くのエンジニアが集まります。

-
スマホアプリから業務系システムまで

スマホアプリから業務系システムまで開発案件多数。システムエンジニア・プログラマーとしての多彩なキャリアパスがあります。
-
充実した研修制度

毎年、IT技術のトレンドや社員の要望に合わせて、カリキュラムを刷新し展開しています。社内講師の丁寧なサポートを受けながら、自分のペースで学ぶことができます。
-
資格取得を応援

スキルアップしたい社員を応援するために資格取得一時金制度を設けています。受験料(実費)と合わせて資格レベルに合わせた最大10万円の一時金も支給しています。
-
東証プライム上場企業グループ

オープンアップシステムは東証プライム上場「株式会社オープンアップグループ」のグループ企業です。
安定した経営基盤とグループ間のスムーズな連携でコロナ禍でも安定した雇用を実現させています。
株式会社オープンアップシステムに興味を持った方へ
株式会社オープンアップシステムでは、開発系エンジニア・プログラマを募集しています。
年収をアップしたい!スキルアップしたい!大手の上流案件にチャレンジしたい!
まずは話だけでも聞いてみたい場合もOK。お気軽にご登録ください。

新着案件New Job
-
開発エンジニア/東京都品川区/【WEB面談可】/在宅ワーク
月給29万~30万円東京都品川区(大崎駅) -
遠隔テストサービス機能改修/JavaScript/東京都港区/【WEB面談可】/テレワーク
月給45万~60万円東京都港区(六本木駅) -
病院内システムの不具合対応、保守/東京都豊島区/【WEB面談可】/テレワーク
月給30万~30万円東京都豊島区(池袋駅) -
開発/JavaScript/東京都豊島区/【WEB面談可】/テレワーク
月給50万~50万円東京都豊島区(大塚駅) -
債権債務システム追加開発/東京都文京区/【WEB面談可】/在宅勤務
月給62万~67万円東京都文京区(後楽園駅) -
PMO/東京都豊島区/【WEB面談可】/在宅勤務
月給55万~55万円東京都豊島区(池袋駅)





