【jQuery入門編】jQueryの読み込み・要素の追加方法

jQueryを読み込んで、要素の追加について解説していきます。
jQueryは多くのWebサイトで使われていて、読み込みも簡単です。要素を追加することができれば、Webサイトに動きを加えられるのでぜひ覚えておきましょう。
- プログラマー
- jQueryを読み込んで、要素を追加するにはどうやったら良いのでしょう?教えてください!
- プロジェクト
リーダー - 要素を追加することができれば、Webサイトの機能も幅が広がりますね。方法を一緒に確認しましょう。
jQueryの読み込み方法
jQueryを読み込むにはファイルをダウンロードして読み込む方法と、インターネット上で用意されているファイルを読み込む方法の2通りがあります。
ファイルをダウンロードする方法では、ダウンロードしてからファイルを配置して、それを読み込むという手順になります。少々手間がかかるので、インターネット上で用意されているファイルを読み込む方が簡単です。
インターネット上で読み込むファイルが用意されている場所はいくつかありますが、ここではGoogleで用意されているファイルがあるので、それを読み込みます。
タグ内に以下のscriptタグをそのまま記載するだけです。
|
1
|
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
|
上記の1文を記載すれば、jQueryの読み込みは完了です。
たった1文を記載するだけで、簡単に読み込むことができました。
jQueryで要素を追加する方法
jQueryで要素を追加するには、appendというメソッドを使用します。
ここでは、指定した要素の最後に引数で指定した内容を追加していきます。以下に例を記載します。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
function add() {
$('#favorite').append('<p>回答:<input type="text"></p>');
}
</script>
</head>
<body>
好きな食べ物
<div id="favorite">
<input type="button" onclick="add()" value="入力欄を追加">
<p>回答:<input type="text"></p>
<p>回答:<input type="text"></p>
<p>回答:<input type="text"></p>
</div>
</body>
|
要素を追加しているのが下記の部分です。
|
1
|
$('#favorite').append('<p>回答:<input type="text"></p>');
|
#favoriteという要素を指定して、引数で指定している回答項目を追加します。
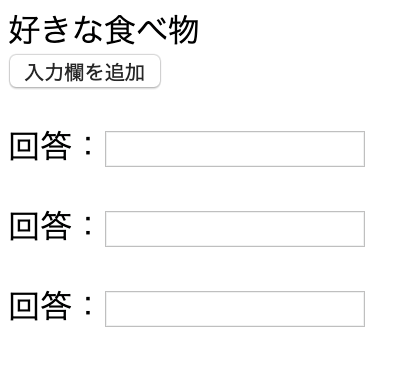
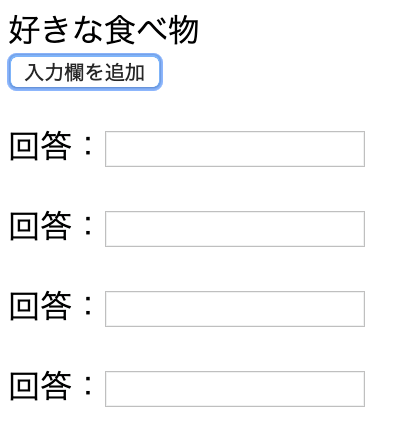
実際の画面は以下の通りです。
・初期状態

・「入力欄を追加」ボタンクリック後

- プログラマー
- jQueryを読み込んで、要素を追加することができました!読み込みも要素の追加も長いコードを書く必要がなく簡単にできました。
- プロジェクト
リーダー - 要素を追加することができると、Webサイトに様々な機能を付けることができるので、色々と試してみましょう。
jQueryの読み込みと要素の追加は簡単にできる
jQueryを読み込んで、要素の追加を行いました。
読み込みは1文、要素の追加も数行のコードを書くだけで実現でき、Webサイトに機能を付けることができました。
紹介した手法を使用することで、簡単にjQueryの読み込みと要素の追加は可能です。
要素の追加によってWebサイトの機能の幅も広がるので、ぜひ試してみてください。
FEnet.NETナビ・.NETコラムは株式会社オープンアップシステムが運営しています。

株式会社オープンアップシステムはこんな会社です
秋葉原オフィスには株式会社オープンアップシステムをはじめグループのIT企業が集結!
数多くのエンジニアが集まります。

-
スマホアプリから業務系システムまで

スマホアプリから業務系システムまで開発案件多数。システムエンジニア・プログラマーとしての多彩なキャリアパスがあります。
-
充実した研修制度

毎年、IT技術のトレンドや社員の要望に合わせて、カリキュラムを刷新し展開しています。社内講師の丁寧なサポートを受けながら、自分のペースで学ぶことができます。
-
資格取得を応援

スキルアップしたい社員を応援するために資格取得一時金制度を設けています。受験料(実費)と合わせて資格レベルに合わせた最大10万円の一時金も支給しています。
-
東証プライム上場企業グループ

オープンアップシステムは東証プライム上場「株式会社オープンアップグループ」のグループ企業です。
安定した経営基盤とグループ間のスムーズな連携でコロナ禍でも安定した雇用を実現させています。
株式会社オープンアップシステムに興味を持った方へ
株式会社オープンアップシステムでは、開発系エンジニア・プログラマを募集しています。
年収をアップしたい!スキルアップしたい!大手の上流案件にチャレンジしたい!
まずは話だけでも聞いてみたい場合もOK。お気軽にご登録ください。

新着案件New Job
-
開発エンジニア/東京都品川区/【WEB面談可】/在宅ワーク
月給29万~30万円東京都品川区(大崎駅) -
遠隔テストサービス機能改修/JavaScript/東京都港区/【WEB面談可】/テレワーク
月給45万~60万円東京都港区(六本木駅) -
病院内システムの不具合対応、保守/東京都豊島区/【WEB面談可】/テレワーク
月給30万~30万円東京都豊島区(池袋駅) -
開発/JavaScript/東京都豊島区/【WEB面談可】/テレワーク
月給50万~50万円東京都豊島区(大塚駅) -
債権債務システム追加開発/東京都文京区/【WEB面談可】/在宅勤務
月給62万~67万円東京都文京区(後楽園駅) -
PMO/東京都豊島区/【WEB面談可】/在宅勤務
月給55万~55万円東京都豊島区(池袋駅)





